
Unfortunately, this presentation is not affiliated with the wonderful Austin Kleon and his book, “Show Me Your Work.”
ALWAYS START WITH A STORY
Ok, I will. Here it is.
1985 AEE Conference | You Know of Kurt Hahn | Willi Unsoeld | Prescott College
Ok, let’s begin.
Welcome to my portfolio, or at least a page in it. As you can see, this is “the presentation” but it is just a page in a bigger book. That book is the work I do.
The navigation across the top of this page has conference presentations, writing I have done for online journals or websites, classes I have taught and participated in, and the more official “portfolio” of work that does include a pretty normal resume.
For this workshop I hope to share examples of various types of digital portfolios and some of the rationale for creating them or asking/allowing students to create them. We will begin with some from faculty, some former colleagues, and then look at some students’ work and some of the available options for creating portfolios.
I want to point out that in many cases today we can show our work in ways that we could not do before. We can share an image on Facebook or Instagram and our colleagues or friends can interact with it, they can ask us questions, they can make statements, or just say, “I miss you.” That is what the web does. It connects. Those connections were harder to create using the postal mail system or the internet of 1993. Things have changed and one of the ways we can leverage those changes is to make use of the connectivity the web allows us to have. We can document our work, our experiences, and those may be valuable learning opportunities for others. YouTube is a good example of that.
SOME REASONS FOR THIS PRESENTATION
- We Learn from Our Peers – Faculty Learn From One Another
- The Great Ideas Are Out There – We Need to Share them, or Find Them
- Writing is Good For You
- Exploring the Technological World is Probably a Good Thing Given Our Work
FACULTY PORTFOLIOS
As many of you are faculty, let’s look at why you might want a portfolio first. Having been a faculty for fifteen years at a community college, and then helped many faculty find reasons for using the web as a portfolio, I can tell you that there are several reasons that come to mind.
One is a portfolio of your work that might help with tenure or promotion. Depending on who is looking at it it may go over really well. On the other hand, some people don’t have time enough to look or simply don’t understand what it is.
The other is a place to share your ideas about teaching and learning, or what you are working on. It could be an ongoing look at your evolving practice. Like a journal, only different.
It also could be both your academic journey, your class material, and your ideas about teaching and learning. All in one place.
Let’s look at some examples! Remember when you had to place your probationary faculty material in a three ring binder? I do.
For many years I worked with faculty who had to try to explain or describe the online courses they taught in the printed three ring binders. It was possible and you could share some good examples in text, but why not share the actual course or the actual videos you worked so hard to create? Well, we finally got around to allowing “digital” portfolios. Here are a couple of examples.
These are modern day three-ring binders.
I worked with a wonderful psychology professor while at Yavapai College. He, like Joanne above was also a “probationary faculty.” I’ll never understand that term… Why would you put someone on probation as a way to welcome them to the institution? Anyway, he has since retired, but he keeps this site up and it is a another good example of a portfolio that addresses some requirement set forth by the administration. One of those things that would be hard to really explain in a three ring binder would be the authenticity of your classroom presence. Unless you added something like this.
This site is from a current faculty here at University of Washington | Bothell. You can see she has links to published work. I like that she added some podcasts to the site. She uses her to spread her ideas though links to articles on other sites and some posts of her own. She added both her thoughts and the resources of others aligned with her interests.
A collection of ones work does not have to be all in text. Or text and images. It could be in video, or at least partly in video. Like the web today, we can use multiple places to share multiple types of content. Some is interactive, some is not. Youtube, of course, allows for comments on videos. A link on your site to your Twitter account or a Facebook page will put people closer to you in ways you may not be comfortable with. Given all these options, do we want people to connect with us? To be able to make comments on our hard work?
What is the role of interaction in a portfolio?
Q: Should a portfolio be “interactive?”
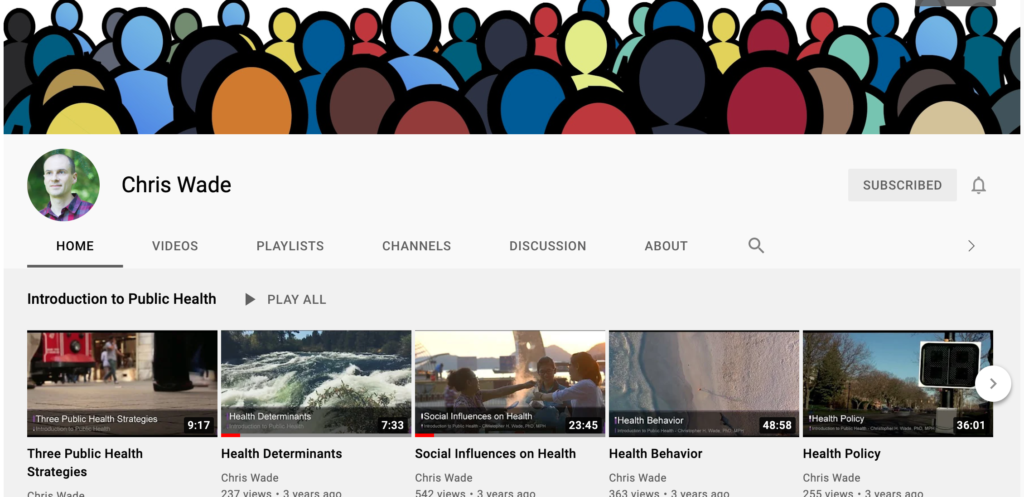
This is a collection of videos by a colleague here in Bothell. Is a collection of videos a portfolio? Not sure… But it does “Show me his work!” While is it not a “blog” or a website per se, it is a collection of his work.
REFLECTIVE PORTFOLIOS
One of my favorite types of “portfolios” is one that is largely reflective in nature. A place that someone is sharing thoughts about teaching, thoughts about challenges they have faced, or successes they have had. Or all three. They are the spaces that say, “I tried this and this is what happened.”
I have two examples here to share of those types of spaces. One is by a community college English instructor in Arizona. The other is from a history faculty at a community college in California.
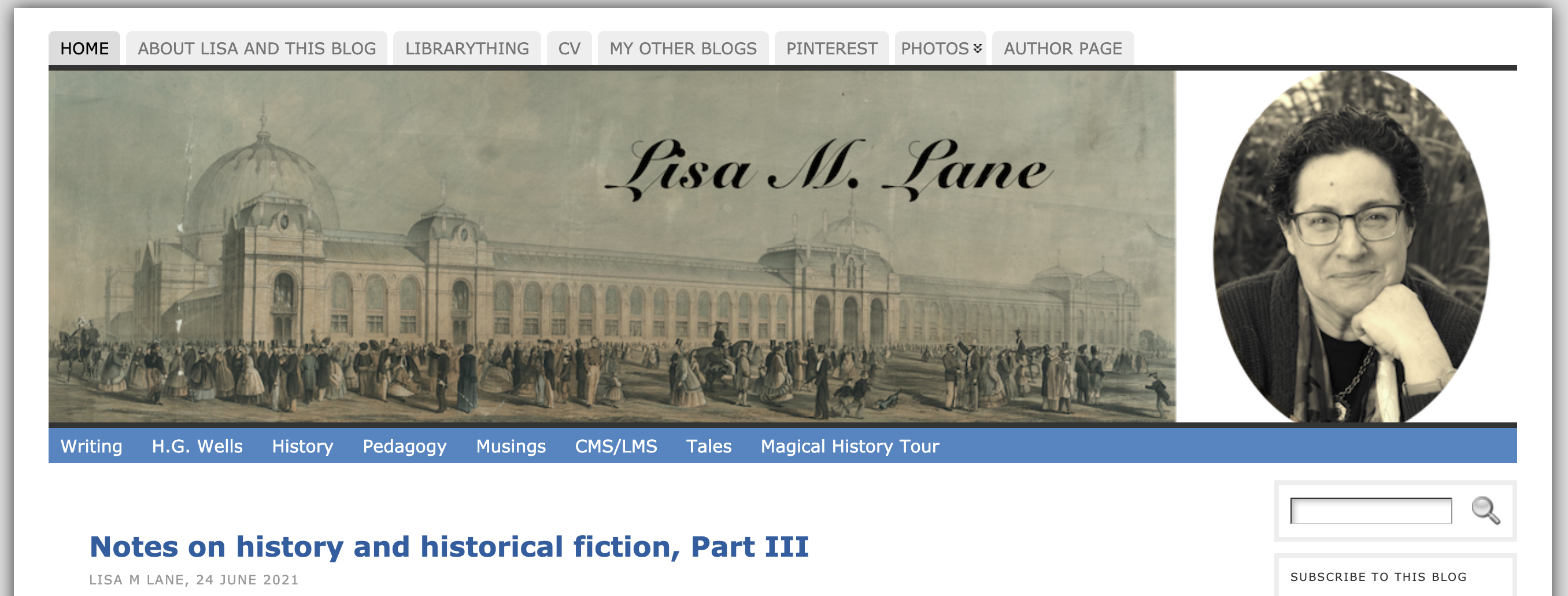
Below is the wonderful Lisa Lane. She is an absolute hero in the world of online learning and taught me more about the world of the web and what it might do for us, and to us, than anyone. Early on, she shared this with article about the land of the LMS which has inspired much of my work. Her story below is rich and wonderful.
Also, related to the previous question about interaction, is there any additional value in being able to “keep” you conversations like this one.
Sean Michael Morris is both a teacher and an instructional designer. He has a lot to say about how we are educating people today. He is often critical of institutions and thankfully offers us many possible solutions to the challenges we face. He is very honest in his assessment of the situation.
Q: How personal should a portfolio be?
COURSE PORTFOLIOS
Another way to can use the web to create connections to your portfolio is to use the site to house courses or course resources. Below are a couple of faculty site that are still works in progress, and one that I used for a Photoshop Elements class.
This first one is no longer active. He got a job in administration and no longer used the site as a teaching space. For some years all of his course materials were located on the site.
This site was fun to create and she used it for some time. She had Quizlets, videos she created, and it was well organized. On a side note about the Quizlets… One of her students told her one day that she had been creating them as a way to student for the class. Ellen asked the student if they might share them with the rest of the class, which she did. It was clear they were useful. Ellen asked the class to create a set of them for the course material. They did. What a resource for future classes!
These next site is from a faculty member at the University of Portland. He has two that are similar. This one is an EdTech Methods class. Both of these classes represent both the delivery of information and a way to communicate with the class. While students commenting on a “blog post” may not seem as academic as commenting on a teachers discussion forum prompt, it can be.
This class, taught by Jane VanGalen is amazing. She used WordPress to house much of the static content and “fed” the students posts into it using a WordPress tool called FeedWordPress. The student work is visible and added to the class as they. produce it on their own blogs.
Q: Is it wrong to have your course material on the open web?
STUDENT PORTFOLIOS
Years ago my daughter was really into anime. For a while she and some friends created these videos and shared them. They used all kinds of tools and created art and sang. It was wonderful to hear her singing in her room. In a way, the YouTube channel they created was a portfolio of the work they created together. The conversations they had were both congratulatory and evaluative. They critiqued the work they created as did others. They offered advice and made connections and corrections to the work they produced. All on YouTube. Imagine that.
Todd, The Early Years!
In 1998 I was taking students into the Grand Canyon on backpacking trips. I was just learning how to create websites, as they were, and I figured they could write a bit about the experience and share that with family and friends. They could share pictures without sending them via an email! Remember downloading pictures on the internet or in an email? This way, one the web, at least we could add text to the image to tell a richer story. So we did.
After several years students were getting better at making websites and they could share the work they were doing. My studnets and I were making sites about rock climbing trips, about the work we completed in a particular class, or a canoeing trip we had taken. The whole thing become a pretty amazing story taken as a whole. Here is an example from 2004.
Things have changed in these more modern days. The web is easier to use and we are getting better at using it. We can make videos on our phones and send them to family members or we can create group Discord channels for our family conversations. Our students can often do more than we know. How will we know what they can do if they are not allowed to explore and discover what the web has to offer. The work below is by a modern day university freshman. As is this amazing work, and this too.
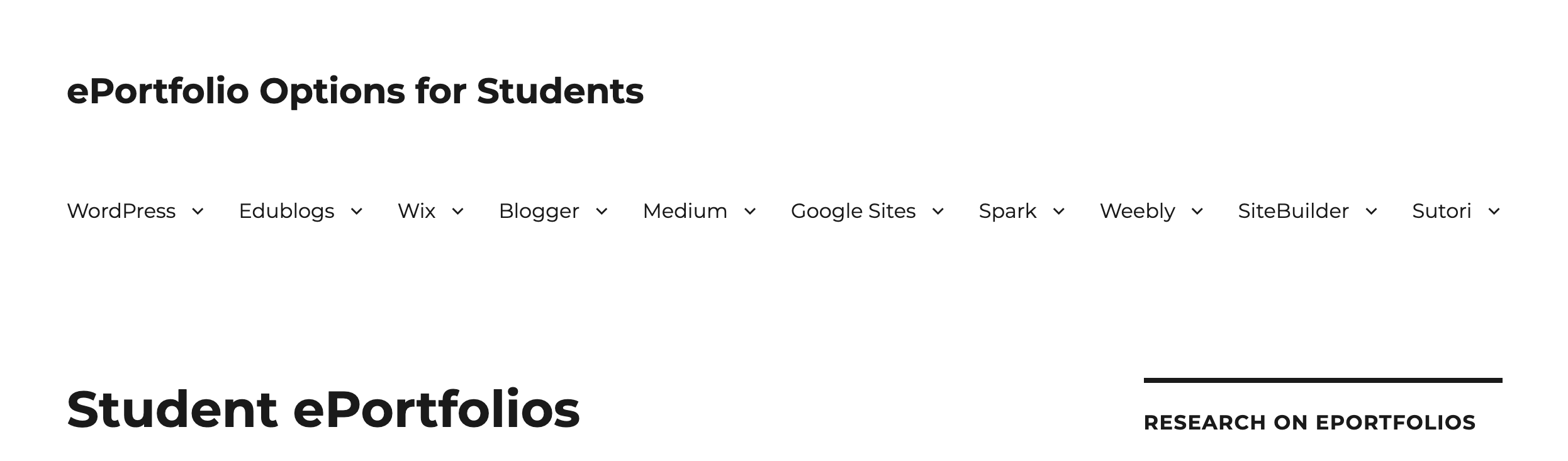
STUDENT RESOURCES & EXAMPLES
The site below is a good place to see what options there are out there. It has links to the various tools that allow you and students to create webspaces and each one has an example and there is also a link to the product help page. If this seems useful to you, go ahead and share it will anyone who might find it valuable.

Lastly, When it Gets Completely Wild!
This is the infamous ds106 site. A small digital story telling class in the hamlet of Fredericksburg, Virginia.

If you have made it this far we are at the end of the cart and pony show. Please ask questions and please complete this survey for the good people at NWeLearn!
Thank you for sharing.